Recently, one of our readers asked if we could write a tutorial on how to add a full-screen search overlay in WordPress. You have probably seen this on popular sites like Wired. When a user clicks on the search icon, the search box opens up and covers the whole screen which can improve user experience on mobile devices. In this article, we will show you how to add a full-screen search overlay in WordPress.
The full-screen search is slowly becoming a trend because it drastically improves the search experience for mobile users. Since mobile screens are very small, by offering a full-screen overlay, you make it easy for users to type and search on your website.
When we first got this tutorial request, we knew it would require some code. Our goal at WPBeginner is to make things as simple as possible.
Once we had finished writing the tutorial, we realized that it was too complicated of a process, and it should rather be wrapped into a simple plugin.
Adding Full-Screen Search Overlay in WordPress
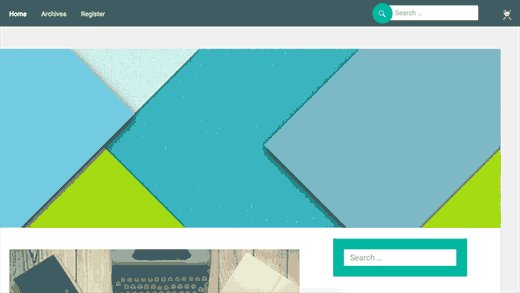
The first thing you need to do is install and activate the WordPress Full-Screen Search Overlay plugin.
WordPress Full-Screen Overlay Search plugin works out of the box, and there are no settings for you to configure.
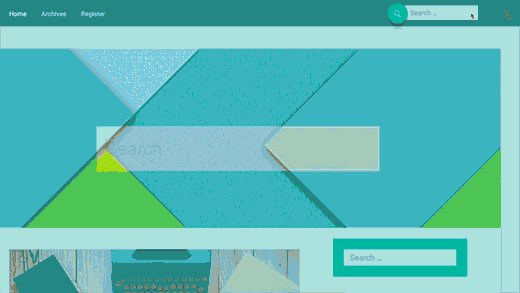
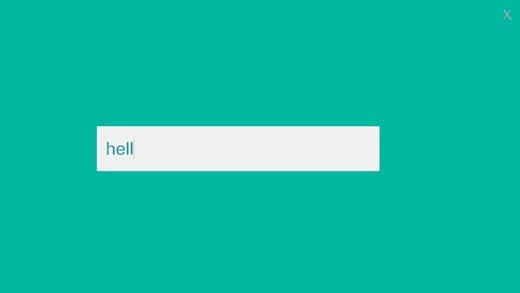
You can simply visit your website and click on the search box to see the plugin in action.

Please note, that the plugin works with the default WordPress search feature. It also works great with SearchWP.
Customizing Full-Screen Search Overlay
The WordPress Full-Screen Search Overlay plugin comes with its own stylesheet. In order to change the appearance of the search overlay, you will have to edit the plugin’s CSS file or use! important in CSS.
First, you will need to connect to your website using an FTP client.
Once you are connected, you need to locate the plugin’s CSS folder. You will find it under the following path:
yourwebsite.com/wp-content/plugins/full-screen-search-overlay/assets/css/
You will find a file insidefull-screen-search.css the CSS folder. You need to download this file to your computer.
Open the file, you just downloaded in a plain text editor like Notepad. You can make any changes to this file. For example, we wanted to change the background and font color to match our demo website.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
|
/*** Reset* - Prevents Themes and other Plugins from applying their own styles to our full screen search*/#full-screen-search,#full-screen-search button,#full-screen-search button.close,#full-screen-search form,#full-screen-search form div,#full-screen-search form div input,#full-screen-search form div input.search { font-family: Arial, sans-serif; background:none; border:0 none; border-radius:0; -webkit-border-radius:0; -moz-border-radius:0; float:none; font-size:100%; height:auto; letter-spacing:normal; list-style:none; outline:none; position:static; text-decoration:none; text-indent:0; text-shadow:none; text-transform:none; width:auto; visibility:visible; overflow:visible; margin:0; padding:0; line-height:1; box-sizing:border-box; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-shadow:none; -moz-box-shadow:none; -ms-box-shadow:none; -o-box-shadow:none; box-shadow:none; -webkit-appearance:none; transition: none; -webkit-transition: none; -moz-transition: none; -o-transition: none; -ms-transition: none;}/*** Background*/#full-screen-search { visibility: hidden; opacity: 0; z-index: 999998; top: 0; left: 0; width: 100%; height: 100%; background: #1bc69e; /** * Add some CSS3 transitions for showing the Full Screen Search */ transition: opacity 0.5s linear;}/*** Display Full Screen Search when Open*/#full-screen-search.open { /** * Because we're using visibility and opacity for CSS transition support, * we define position: fixed; here so that the Full Screen Search doesn't block * the underlying HTML elements when not open */ position: fixed; visibility: visible; opacity: 1;}/*** Search Form*/#full-screen-search form { position: relative; width: 100%; height: 100%;}/*** Close Button*/#full-screen-search button.close { position: absolute; z-index: 999999; top: 20px; right: 20px; font-size: 30px; font-weight: 300; color: #999; cursor: pointer;}/*** Search Form Div*/#full-screen-search form div { position: absolute; width: 50%; height: 100px; top: 50%; left: 50%; margin: -50px 0 0 -25%;}/*** Search Form Input Placeholder Color*/#full-screen-search form div input::-webkit-input-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input:-moz-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input::-moz-placeholder { font-family: Arial, sans-serif; color: #ccc;}#full-screen-search form div input:-ms-input-placeholder { font-family: Arial, sans-serif; color: #ccc;}/*** Search Form Input*/#full-screen-search form div input { width: 100%; height: 100px; background: #eee; padding: 20px; font-size: 40px; line-height: 60px; /* We have added our own font color here */ color:#50B0A6; } |
In this code, we have only changed background color at line 62 and added font color at line 150. If you are good with CSS, then feel free to change other style rules as well.
Once you are done, you can upload this file back to plugin’s CSS folder using FTP. You can now see your changes by visiting your website.

Important Note:
If you are using this in your own theme, then it’s better to use ! important tags so the plugin updates wouldn’t override any changes.
For developers and consultants, you can also just rename the plugin and bundle it as part of your theme or services.
We only created this plugin because all other ways of writing this tutorial would’ve been too complicated for beginner users.
We hope this article helped you add full-screen search overlay to your WordPress site.