Do you want to improve accessibility on your WordPress site? Most of the times accessibility get neglected in our effort to create more beautiful websites. This creates problems and bad user experience for people with disabilities. In this article, we will show you how to improve accessibility on your WordPress site.
What is Accessibility in Web Design in WordPress?
Accessibility is a term used to describe design techniques that make a product accessible to users with disabilities.
In web design, there are some common best practices that are recommended by experts to make websites more accessible. The same best practices can also be used on your own WordPress website.
By making your website more accessible, you can make it easier for many people to use your website without requiring assistance.
The problem is that most people using WordPress don’t know much about web design, accessibility, or design standards. Majority of the people just install a theme that looks great and helps them do what they want to do.
Let’s take a look at how you can improve the accessibility of your WordPress site without writing any code.
Improving Accessibility of Your WordPress Site
The first thing you need to do is install and activate the WP Accessibility plugin.
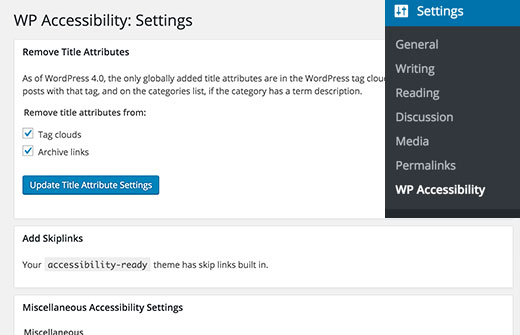
Upon activation, you need to go to Settings » WP Accessibility to configure the plugin.

The first section is to remove the title attribute from tag clouds and archives. The title attribute is considered to be useless by some accessibility experts. Most screen readers usually ignore the title attribute and instead read the anchor text.
In the next section, you can enable the skip link on your website. A skip link allows users to jump directly to the content. This is an extremely useful feature for people using screen readers. Without a skip link, they will have to hear through lots of things like navigation menus before they can reach the content part.
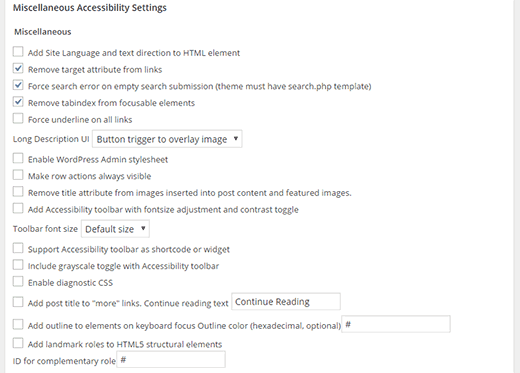
WP Accessibility provides a variety of accessibility settings, under miscellaneous accessibility settings section. You can go through each option and see if you need it on your site.

Some of these options will be checked by default. These options are removing target attribute from links, force search error on empty search submission, and removing tabindex from focusable elements.
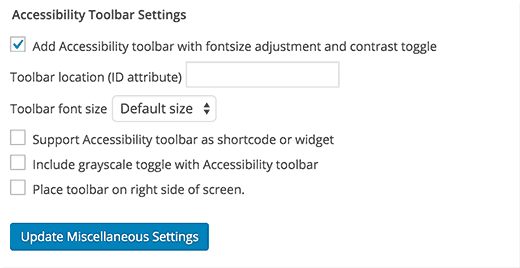
WP Accessibility plugin comes with an accessibility toolbar. Enabling it will add a toolbar on your website where users can resize fonts or view your site in high contrast color mode.

Lastly, you will see the color contrast checker tool. Using this tool, you can test the foreground and background color contrast ratio and whether they match the Web Content Accessibility Guidelines.

You can find out the colors your theme is using in the stylesheet, or you can use Eye Dropper, a color picker extension for Google Chrome.
To learn more about the accessibility features of the plugin, take a look at WP Accessibility Plugins page on WordPress accessibility team website.
We hope this article helped you improve the accessibility of your WordPress site.