Recently one of our readers asked if it’s possible to add a mega menu to your WordPress site? Mega Menus allow you to add multi-column drop-down menus to your navigation with rich media such as images and videos. In this article, we will show you how to easily add a mega menu to your WordPress site.
Why and Who Should Add Mega Menu in WordPress?
Mega Menus are particularly helpful for websites with a lot of content. This allows website owners to show more items in their top menu.
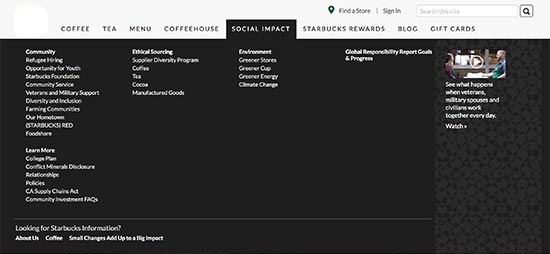
Popular websites like Reuters, Buzzfeed, and Starbucks use mega menus to display highly engaging and interactive navigation menus.

While default WordPress navigation menus let you add drop-down sub-menus and even add image icons next to each item, sometimes you just need a mega menu.
Let’s take a look at how to easily add a mega menu to your WordPress website.
Adding a Mega Menu in WordPress
The first thing you need to do is install and activate the Max Mega Menu plugin. It is the best free mega menu WordPress plugin available on the market. For more details, see our step by step guide on how to install a WordPress plugin.
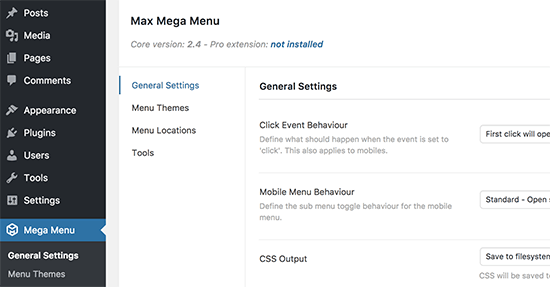
Upon activation, the plugin will add a new menu item, Mega Menu, to your WordPress admin menu. Clicking on it will take you to the plugin’s settings page.

The default settings will work for most websites. However, you will need to change the menu colors, so they match the colors used by your WordPress theme’s navigation menu container.
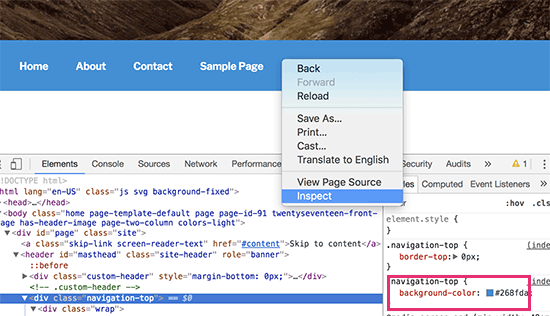
To find out which colors are used in your theme, you can use the Inspect tool in your browser.

Once you get the color hex code, you can paste it in a text file to use later.
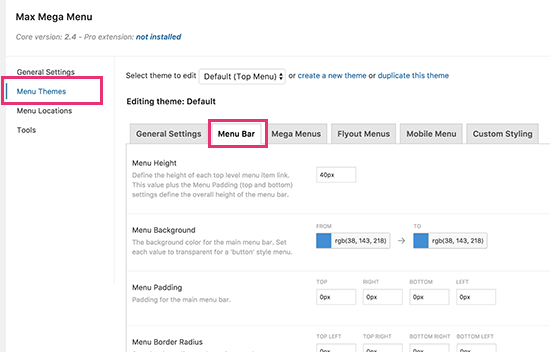
Next, you need to visit the mega menu settings page, click on the ‘Menu Themes’ tab and then click on ‘Menu Bar’ section.

Here you can replace the background color used by mega menu to match your theme’s navigation menu container.
Don’t forget to click on the save changes button to store your settings.
Now that we have configured the mega menu settings, let’s go ahead and create our mega menu.
First, you need to visit the Appearance » Menus page and then add top-level items to your navigation. For detailed instructions see our beginner’s guide on creating navigation menus in WordPress.
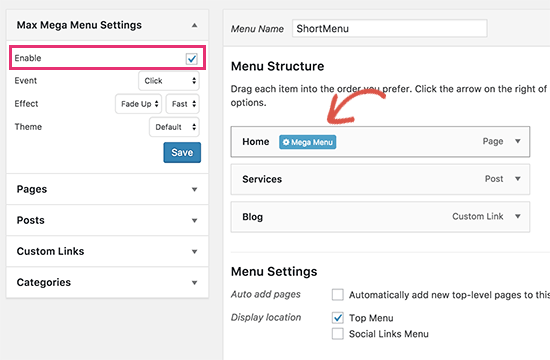
Next, on the Menus screen, you need to enable the mega menu by checking the box under ‘Max Mega Menu Settings’.

After that, you need to take your mouse to a menu item, and you will see a “Mega Menu” button appear on the menu tab.
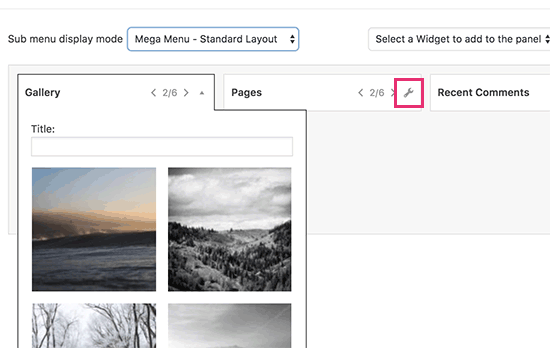
Clicking on the button will bring up a popup. Here you can add any WordPress widget to your mega menu and select the number of columns you want to display.

You can also click on the wrench icon on a widget to edit the widget settings. Don’t forget to click on the save button to store your widget settings.
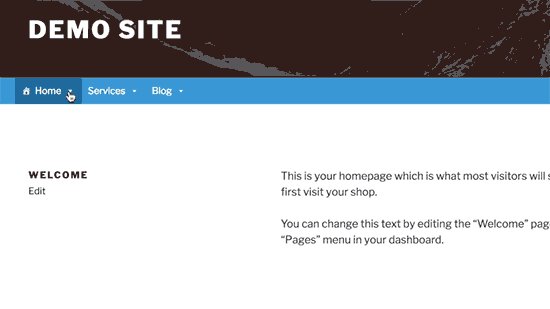
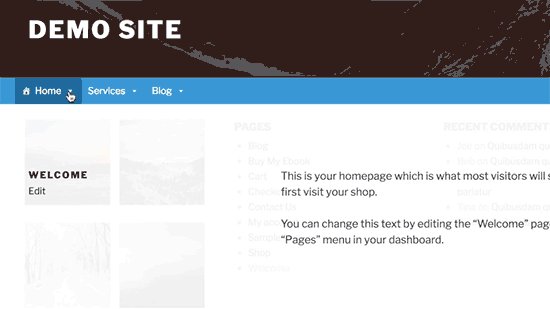
Once you are done, you can close the popup and visit your website to see the mega menu in action.

We hope this article helped you learn how to add a mega menu in WordPress.

