Have you noticed how some popular sites show a reading progress bar indicator at the top of their articles? This little bar shows users how much more of the article is left to scroll and encourages them to continue reading. In this article, we will show you how to add a reading progress bar in WordPress posts.
Why and When You Should Add Reading Progress Bar in WordPress
Users spend only a couple of seconds on a webpage before deciding whether to stay or leave. Keeping users engaged becomes little more challenging if you publish long-form articles, as they require users to scroll down.
Some site owners add inline related posts, others use videos or image galleries to keep users on the page.
A reading progress bar adds a little user-interface enhancement that encourages users to scroll down. It also motivates users to finish the article they are reading.
Many popular websites like The Daily Beast, use the reading progress indicators to engage their readers. However, you also need to make sure that the reading progress indicator is subtle and does not ruin user experience on your site.
Adding Reading Progress Bar in WordPress Posts
The first thing you need to do is install and activate the Worth The Read plugin.
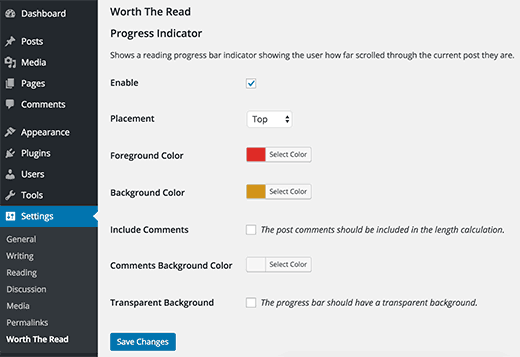
Upon activation, you need to visit Settings » Worth The Read page to set up your progress bar indicator.

First, you need to enable the reading progress bar by checking the ‘Enable’ option. After that, you need to select where you want to display the progress bar.
The default option is on the top which is used by most sites. You can change it to display the progress bar on right, left, or bottom of the page.
The plugin allows you to choose the foreground and background colors of the progress bar to match your WordPress theme. The background color is used to fill the empty progress bar and the foreground color will be used to show progress as a user scrolls down.
You can also include comments in the total length of the progress bar by checking the include comments option. If you are including comments, then you can also choose a different background color for comments progress area.
Last option on the page allows you to use a transparent background for the progress bar. Checking this option will override background color options and only the foreground color will be displayed as users scroll down an article.
Don’t forget to click on the save changes button to store your settings.
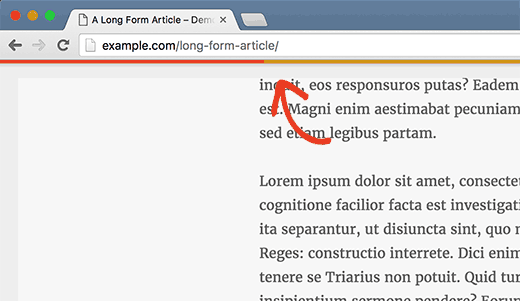
That’s all, you can now visit any single post on your website to see the progress bar in action.

The reading progress bar indicator only works on single posts. Currently, it does not support pages and custom post types.
We hope this article helped you add a reading progress bar indicator in WordPress.

