Do you want to add an animated countdown timer in WordPress? Whether it is an event, a product launch, or a holiday sale, a timer visualizes urgency and builds anticipation among your users. In this article, we will show you how to add an animated event countdown timer in WordPress.
The first thing you need to do is install and activate the “Countdown Timer Ultimate” plugin.
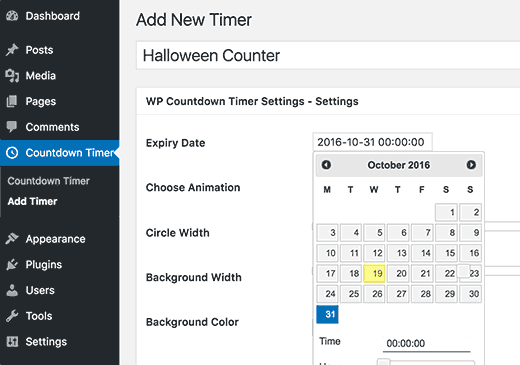
Once the plugin is activated, you need to visit Countdown Timer » Add Timer page to create your first countdown timer.

The first thing you need to provide is a title for your countdown timer. This title will help you identify the timer internally.
Next, you need to click on the ‘Expiry Date’ to select the date and time when your timer will expire.
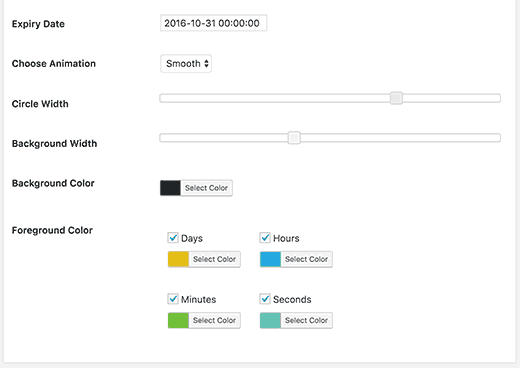
After that, you need to choose the animation type and size of the timer circles. You can also change the background color of the circle and the foreground colors of days, hours, minutes, and seconds.

If you want, you can uncheck an item from the foreground menu, and it will not be displayed as a circle. For example, you can uncheck days and your countdown timer will not show a days counter.
Don’t forget to click on the save changes button to store your settings.
Display Your Animated Countdown Timer in WordPress
Now that you have created your countdown timer, let’s go ahead and add it to your website.
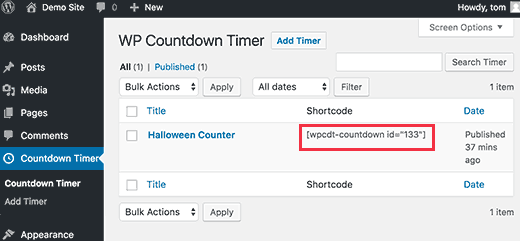
First, you need to click on the Countdown Timer menu. You will see the timer you just created listed there.

Next, to your countdown timer, you will see a shortcode that you need to copy.
Now simply paste this shortcode in the content area or your post or page.
Click on save or publish button to store your changes.
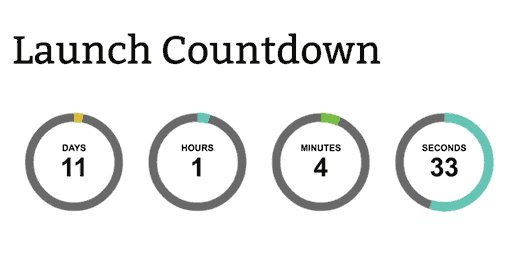
That’s all, you can now visit your website to see your countdown timer in action.

We hope this article helped you add an event countdown timer in WordPress.