Have you seen websites that show file icons next to the download links? Recently one of our readers asked if it was possible to display attachment file icons in WordPress. Yes, it is, and it’s quite easy. In this article, we will show you how to add attachment file icons in WordPress.
When You Need Attachment File Icons in WordPress
By default, WordPress allows you to upload images, audio, video, and other documents. You can also allow additional file types to be uploaded in WordPress.
When you upload a file through the media uploader and add it to a post or page, WordPress will try to embed the file if it is an image, audio, video, or in a supported file format.
For all other files, it will just add a file name as plain text and link it to the download or attachment page.

In the above screenshot, we have added a PDF and a Docx file. However, it is difficult for a user to guess which file they are downloading.
If you regularly upload different file types, then you may want to display an icon next to the link, so your users can easily find the file type they’re looking for.
Having said that, let’s see how to add attachment file icons in WordPress for different file types.
Method 1: Add Attachment File Icons in WordPress Using Plugin
The first thing you need to do is install and activate the “MimeTypes Link Icons” plugin.
Upon activation, you need to visit Settings » MimeType Icons page to configure plugin settings.
![]()
The plugin allows you to choose icon size. You can also choose between png and gif icons. Next, you need to choose the icon alignment and which file types will display the icon.
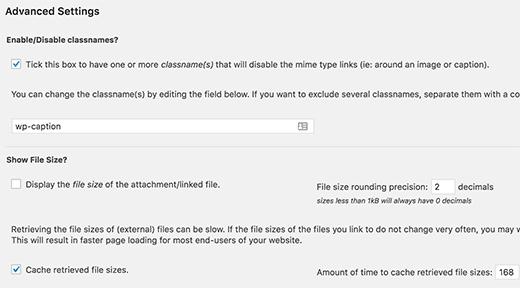
Under the advanced options, you can enable CSS classes to hide icons. File download links wrapped in these CSS classes will not show the icons.

Below that you will find the option to show file size next to the download link. It is turned off by default, as it could be resource intensive. However, if you like, you can enable it and also enable the option to ‘Cache retrieved file sizes’.
Don’t forget to click on the Save Changes button to store your settings.
You can now edit a post or page and add a file download link using media uploader. Preview your post and you will see the file icon next to the download link.
![]()
Method 2: Using Icon Fonts for Attachment Files in WordPress
In this method, we will be using an icon font to display an icon next to the attachment file link.
The first thing you need to do is install and activate the “Better Font Awesome” plugin.
Upon activation, you can edit a post or page where want to add an attachment link.
You will notice the new ‘Insert Icon’ button on top of the post editor. Clicking on it will display a popup where you can search and select the icon you want to add.
![]()
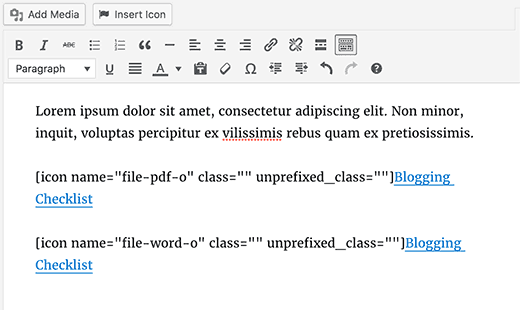
Font Awesome comes with tons of icons and has icons for the most commonly used file types. Click on the icon you want to add and the plugin will automatically add the required shortcode in the post editor.
Now you can upload your file and insert into the post using media uploader.

You can also add your own custom CSS for a file icon by adding your own CSS class to the shortcode like this:
[icon name=”file-pdf-o” class=”” unprefixed_class=”pdf-icon”]
You can now use the class.pdf-icon to change icon size, color, and style it to your own needs.
![]()
We hope this article helped you learn how to add attachment file icons in WordPress.
