Do you want to create a separate activity page on your site that shows all recent comments? Highlighting recent comments is one of the ways to increase engagement and discussion. In this article, we will show you how to create a recent comments page in WordPress.
Why, When, and Who Needs a Recent Comments Page?
Comments play an important role in building a community around your blog. They allow readers to participate in discussions and interact with you.
However, building a community is no easy task. Many site owners struggle in the beginning.
You will notice that this list contains a section about showcasing your top commenters. Displaying comments prominently on your website encourages more people to comment.
WordPress comes with a built-in the widget to display recent comments in a sidebar. However, sidebars are often too narrow which makes your recent comments widget a bit condensed and difficult to read.

To supplement your recent comments widget, you can add a recent comments page. Where users can easily read recent comments and follow discussions on your blog.
Let’s take a look at how you can create a recent comments page in WordPress.
Creating a Recent Comments Page
The first thing you need to do is install and activate the Decent Comments plugin.
The plugin works out of the box, and there are no settings for you to configure.
Once activated, simply create a new WordPress page where you want to display your recent comments. In the content area, you need to add this shortcode:
[decent-comments/]
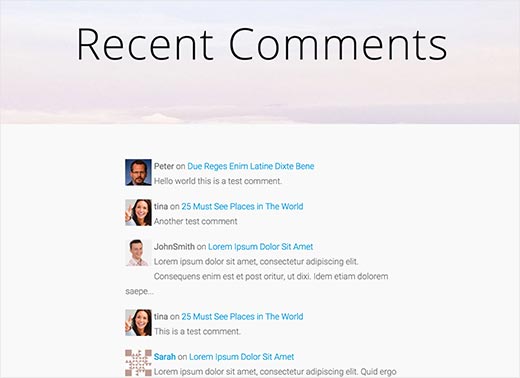
If you preview the page, then you will see 5 recent comments with user avatar and comment excerpt.
The Decent Comments shortcode comes with a handful of parameters which will allow you to customize the shortcode to meet your needs.
For example, you can change the number of comments and avatar size using a shortcode like this:
[decent-comments number="30" avatar_size="64" /]
In this example, number and avatar_size are the shortcode attributes and 30 and 64 are their values. This means that it will now show 30 comments and will use 64 pixels for avatar image size.

You can check out this plugin’s documentation page for a full list of shortcode parameters that you can use.
To adjust the visual appearance of your recent comments, you may need to add Custom CSS. If you don’t know CSS, then you may want to check out CSS Hero it allows you adjust CSS in any WordPress theme without writing a single line of code.
That’s all we hope this article helped you create a recent comments page in WordPress.

