Often while reading WordPress tutorials, you may be asked to add custom code snippets in your theme’s functions.php file or in a site-specific plugin. The problem is that even the slightest mistake can break your website. In this article, we will show you an easy way to add custom code in WordPress without breaking your site.
The problem with Custom Code Snippets
Often you’ll find code snippets in WordPress tutorials with instructions to add them into your theme’s functions.php file or a site-specific plugin.
The problem is that even a tiny mistake in the custom code snippet can break your WordPress site and make it inaccessible.
The other problem is that if you add multiple code snippets in a site-specific plugin, then it can become hard to manage the file.
Recently while looking for a solution, we discovered an easy for users to add and manage custom code snippets in WordPress.
Adding Custom Code Snippets in WordPress
The first thing you need to do is install and activate the Code Snippets plugin on your website.
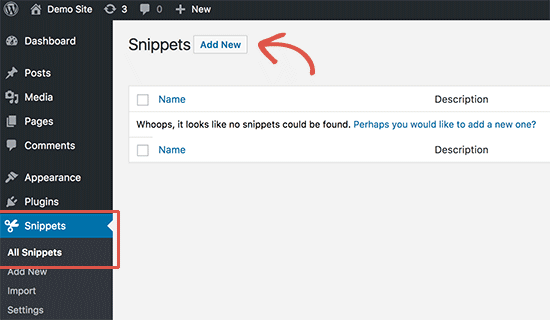
Upon activation, the plugin will add a new menu item labeled Snippets into your WordPress admin bar. Clicking on it will show you a list of all the custom code snippets you have saved on your site.
Since you just installed the plugin, your list will be empty.
Go ahead and click on the Add New button to add your first custom code snippet in WordPress.

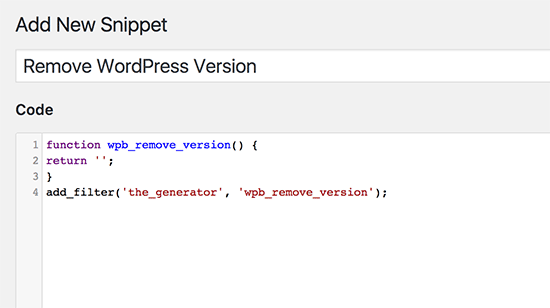
This will bring you to the ‘Add New Snippet’ page.
You need to start by entering a title for your custom code snippet. This could be anything that helps you identify the code. After that, you can copy and paste your code snippet into the code box.

In the screenshot above, we have added a custom code snippet to remove the WordPress version number from our test site.
|
1
2
3
4
|
function wpb_remove_version() {return '';}add_filter('the_generator', 'wpb_remove_version'); |
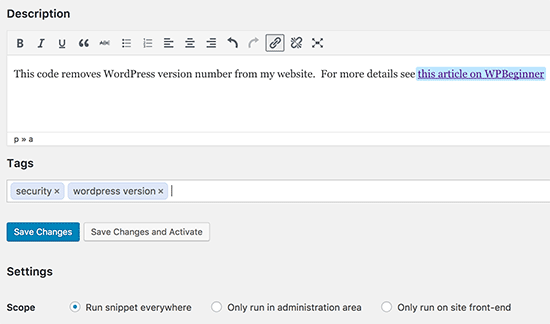
Below the code box, you will see a text area to add the description. You can add anything here that helps you understand what this code does, where you found it, and why you are adding it to your website.

you can also assign tags to your code snippet. This will help you sort your code snippets by topic and functionality.
Finally, you can click on the ‘Save Changes and Activate’ button.
If you just want to save the code snippet and not activate it, then you can click on the ‘Save Changes’ button.
You can also change the scope of the code snippet. You can run it only in the WordPress admin area, on the front-end of your site, or everywhere. If you are unsure, then keep the default ‘Run snippet everywhere’ option checked.
Once you have saved and activated the code snippet, it would become effective on your site immediately.
Handling Errors in Custom Code
Normally, if you make a mistake in adding the custom code in your site-specific plugin or theme file, it would immediately make your site inaccessible.
You’d start seeing a syntax error or a 500 internal server error on your site. To fix this you’ll need to manually undo your code using an FTP client.
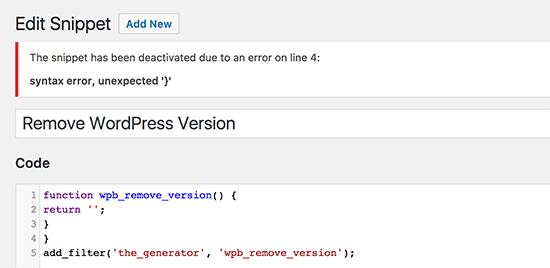
The neat part about the Code Snippets plugin is that it will automatically detect a syntax error in the code and immediately deactivate it.

It will also show you a helpful error message, so you can debug the error.
Managing Your Custom Code Snippets
Code Snippets plugin provides an easier graphical user interface to manage your custom code snippets in WordPress.
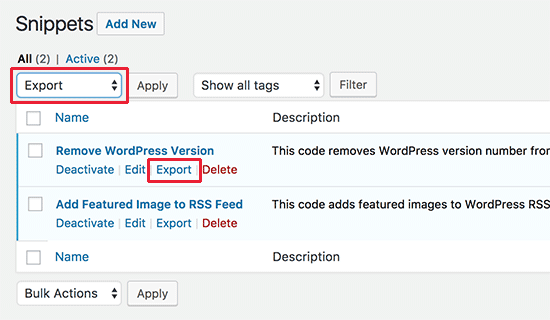
You can save code snippets without activating them on your site. You can deactivate the snippet at any time you want. You can also export specific code snippets or bulk export all of them.

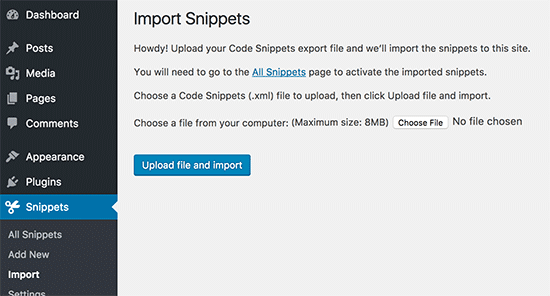
If you’re moving websites to a different server, you can easily import your code snippets using the Code Snippets plugin by visiting Snippets » Importpage.

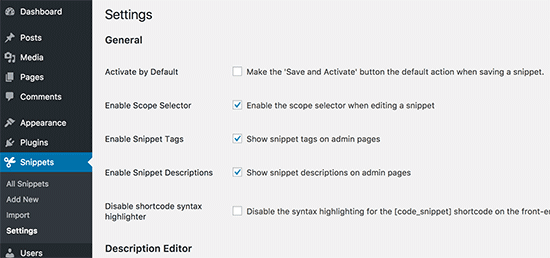
Code Snippets plugin work out of the box, but you can tweak the plugin settings by visiting the Snippets » Settings page.

We hope this article helped you learn how to easily add custom code in WordPress.

