Do you want to lazy load Gravatars on your WordPress site? Gravatars cause extra HTTP requests which slow down your site’s page load speed particularly on articles with a lot of comments. In this article, we will show you how to lazy load Gravatars in WordPress comments and improve your website speed.
What is a Gravatar?
Gravatar is user profile images used by WordPress. These images are used in WordPress comments and author bio sections.
A user needs to create an account on Gravatar website and submit a profile photo for their email address.
Each time they use that particular email address, WordPress powered websites can automatically fetch their profile photo from the Gravatar website.
Gravatars are great, but they can also affect your site’s page load time.
Each user gravatar adds an HTTP request to your page load. This increases the page wait time for your website and affects user experience.
![]()
If you have a website that receives a lot of comments, then it is worth considering lazy loading the gravatar images. Let’s take a look at how to easily lazy load Gravatars in WordPress comments.
Lazy Load Gravatar in WordPress Comments
The first thing you need to do is install and activate the BJ Lazy Load plugin.
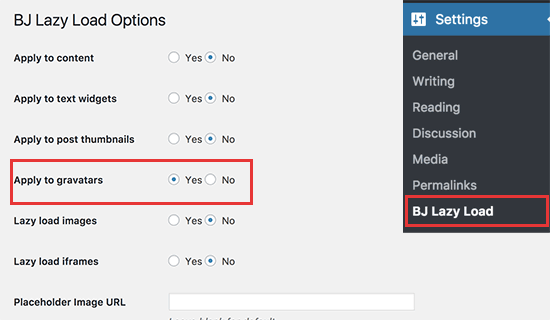
Upon activation, you need to visit Settings » BJ Lazy Load page to configure plugin settings.

The plugin allows you to lazy load content, widgets, images, post thumbnails, iframes, and gravatars. You need to select the items you want to lazy load on your website.
Don’t forget to click on the save settings button to store your changes.
You can now visit any article with comments on your website. As you scroll down, you will notice lazy loading of gravatar images.
We hope this article helped you lazy load Gravatars in WordPress comments.
