Do you want to lazy load images in WordPress? Lazy Loading allows your website to only load images when a user scrolls down to the specific image. You can see it in action on many popular websites like Buzzfeed. In this article, we will show you how to easily lazy load images in WordPress.
Why Lazy Load Images in WordPress?
No one likes slow websites. A study conducted by Strangeloop found that a 1 second delay in page load time can lead to a 7% loss in conversions, 11% fewer page views, and 16% decrease in customer satisfaction.
Images take the most time to load on your website compared to anything else. If you add a lot of images to your articles, then each image increases your page load time.
One way to deal with this situation is to optimize images for web and use a CDN service, like MaxCDN. This allows users to download multiple images at once from servers located near them.

However your images will still be loaded, and it will still affect the overall page load time. To overcome this issue, you can delay images by implementing lazy load for images on your website.
How does lazy loading for images work?
Instead of loading all your images at once, lazy loading downloads only the images that will be visible on the user’s screen. It replaces all other images with a placeholder image.
As a user scrolls down, your website loads images that are now visible in the browser’s viewing area.
That being said, let’s see how to easily setup lazy load for images in WordPress.
Setting up Lazy Load for Images in WordPress
The first thing you need to do is install and activate the BJ Lazy Load plugin.
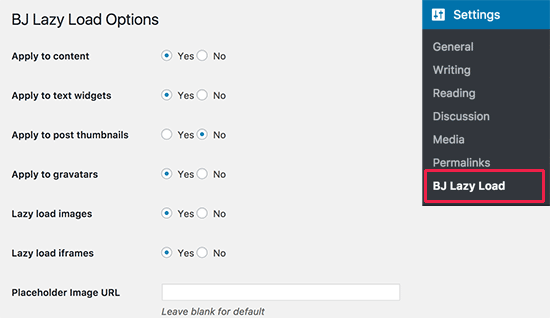
Upon activation, you need to visit the Settings » BJ Lazy Load page to configure plugin settings.

You can apply the lazy load to content, text widgets, post thumbnails, gravatars, images, and iframes. You can also upload a custom image to be used as a placeholder image.
This plugin also has an option to show a low-resolution version of the image instead of the placeholder image. To use this feature, you will need to regenerate image sizes, so that it can generate a low res version for all your previous uploads.
Don’t forget to click on the save changes button to store your settings.
You can now visit your website to see the lazy loading for images in action.
We hope this article helped you learn how to lazy load images in WordPress.