Do you want to minify files on your WordPress site? Minifying your WordPress CSS and Javascript files can make them load faster and speed up your WordPress site. In this guide, we will show you how to minify CSS/Javascript files in WordPress to improve performance and speed.
What is Minify and When Do You Need it?
The term ‘Minify’ is used to describe a method which makes your website file size smaller. It achieves this goal by removing white spaces, lines, and unnecessary characters from the source code.
Usually, it is recommended to be used only for files that are sent to the user’s browsers. This includes HTML, CSS, and JavaScript files. You can minify PHP files too, but PHP is a server-side programming language and minifying it will not improve page load speed for your users.
The obvious advantage of minifying files is improved WordPress speed and performance. Compact files are faster to load and improve your site’s speed.
However, some experts believe that the performance improvement is very small for most websites and not worth the trouble. The minification only decreases few kilobytes of data on most WordPress sites. You can reduce more page load time by simply optimizing images for the web.
Here is an example of normal CSS code:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
After minifying the code it will look like this:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px}
If you are trying to achieve 100/100 score on Google Pagespeed or GTMetrix tool, then minifying CSS and JavaScript will significantly improve your score.
Having said that let’s take a look at how to easily minify CSS/JavaScript on your WordPress site.
Minify CSS/Javascript in WordPress
The first thing you need to do is install and activate the Better WordPress Minify plugin.
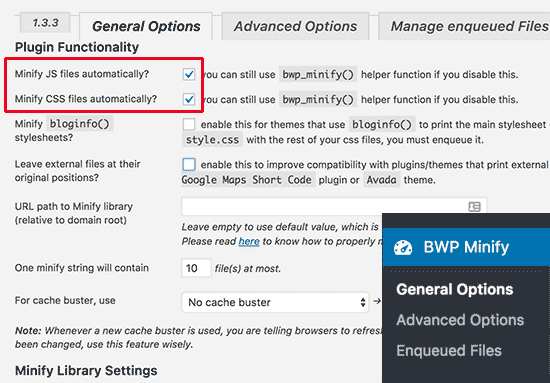
Upon activation, the plugin will add a new menu item labeled ‘BWP Minify’ to your WordPress admin bar. Clicking on it will take you to plugin’s settings page.

On the settings page, you need to check the first two options to automatically minify JavaScript and CSS files on your WordPress site.
You can now click on the Save Changes button to store your settings.
There are many other advanced options on this page. The default settings will work for most websites, but you can review and change these options on a case by case basis.
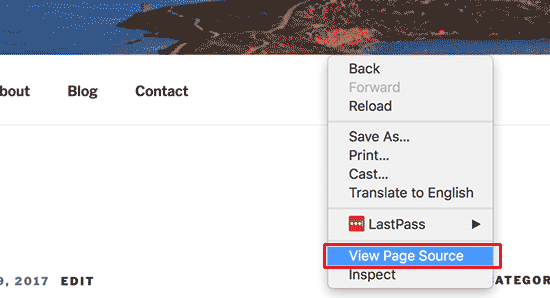
Next, you need to head over to your website. Right-click anywhere and then select ‘View Page Source’ from the browser menu.

You will now see the HTML source code generated by your WordPress site. If you look closely, you will notice that this plugin will load CSS/JavaScript files from plugin’s own folder instead of your WordPress themes and plugins.
These are the minified versions of your original CSS and JavaScript files. Better WordPress Minify plugin will keep them cached and serve the minified versions to browsers.
That’s all, we hope this article helped you learn how to minify your WordPress site.

