Do you want to show weather forecast in WordPress? Some website owners may want to display weather forecast to keep their users informed about weather conditions for specific locations. In this article, we will show you how to easily show the weather forecast in WordPress.
Why and Who Needs Weather Forecast in WordPress?
Not all websites need to display weather forecast to their users. However, there are many industries that rely on people making decisions based on this information.
This includes travel, events, hotels, bed & breakfasts and many others in the hospitality and tourism industry.
There are plenty of WordPress plugins that can pull weather information and display it beautifully on your website. You need to use a plugin that is fast, clutter-free and doesn’t add links to weather services.
That being said, let’s take a look at how to easily show weather forecast in your WordPress posts, pages, or a sidebar widget.
Adding Weather Forecast in WordPress
The first thing you need to do is install and activate the WP Cloudy plugin.
WP Cloudy can work without an API key. However, it is recommended to create an OpenWeatherMap API key to avoid timeouts.
Simply head over to OpenWeatherMap website and click on the signup link.

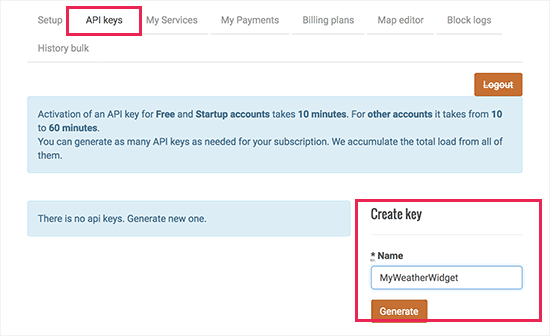
After sign up, you need to visit your profile page and click on the API Keys tab. You will be asked to provide a name for your keys and then click on the ‘Generate’ button.

Open Weather Map will now generate an API key for you to use. You need to copy the API key.
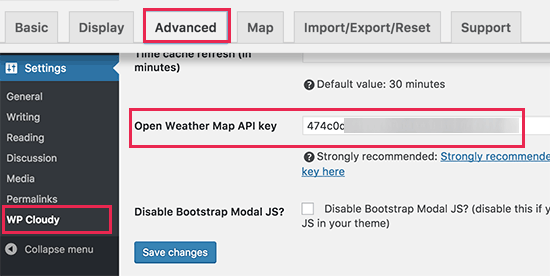
Next, you need to head over to Settings » WP Cloudy page in your WordPress admin area and click on the ‘Advanced’ tab.

On this screen, you need to scroll down to the ‘Open Weather Map API key’ option and paste the API key you copied earlier.
Don’t forget to click on save changes button to store your settings.
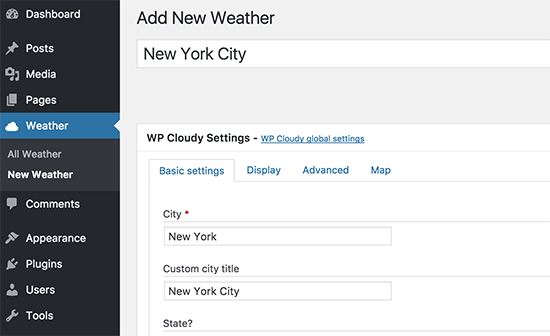
You are now ready to create your weather reports. You can do this by visiting Weather » Add New page to create your first weather report.

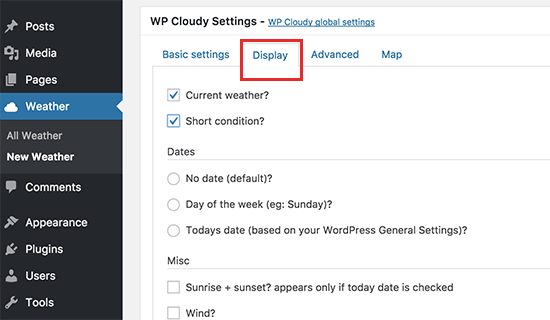
Simply enter the city, state, and country information and then switch to the ‘Display’ tab. Here you can configure different display settings. You can add / remove information that you want to show and configure the number of days to show in the forecast.

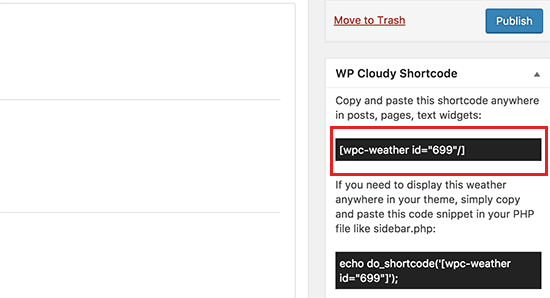
Once you are finished, click on the publish button to save your weather report and then copy the shortcode.

You can now add this shortcode to any WordPress post or page. You can also add this shortcode to a sidebar widget.
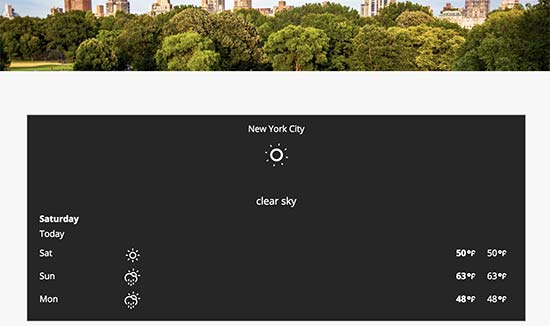
After that, you can view your website to see the weather forecast in action.

We hope this article helped you learn how to show the weather forecast in your WordPress posts, pages, or sidebar widgets.

