A step by step tutorial with screenshots for beginners to learn how to how to use contact form 7 to easily add a contact form to their WordPress site. Does your website need a contact form? There are so many free and premium contact form plugins available for WordPress. In most cases, a contact form is required for your website, since communication with the clients is a vital part of any business development.
Contact form 7 is one of the most popular WordPress plugins for websites of different nature. Contact form 7 plugin is free, easy-to-use, and flexible. It supports multiple contact forms, AJAX submitting, file uploading, and CAPTCHA.
So how do you take advantage of this extremely useful plugin?
How To Use Contact Form 7
Step 1: Install The Plugin
Installation steps are not different from what you are used to with other WordPress plugins:
- Go to the Admin Dashboard
- Choose Plugins – Add New
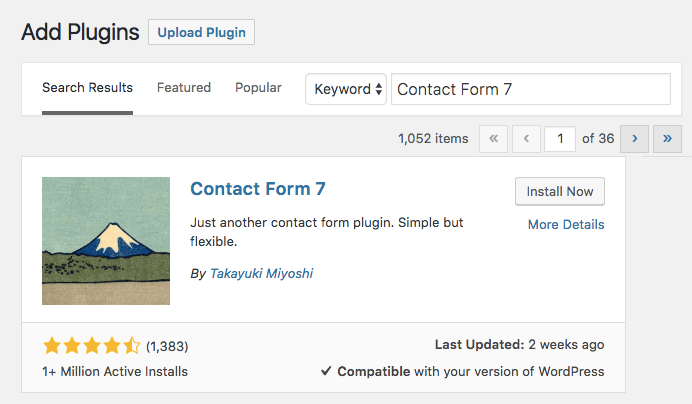
- Find Contact Form 7
- Install and activate

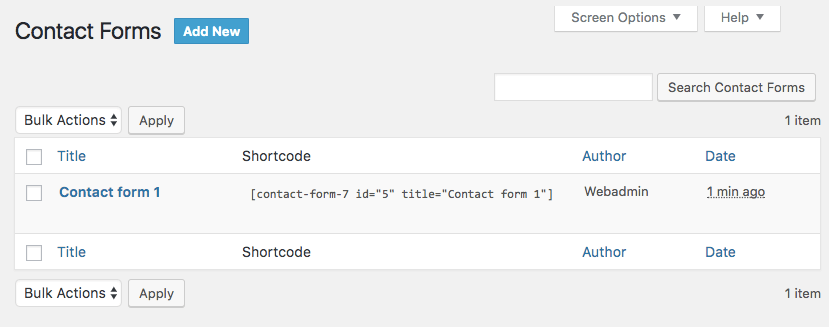
Once you complete the installation, you’ll see the new item “Contact” on the dashboard.
Clicking on the item reveals “Contact form 1” and a shortcode [contact-form-7 id=“1″ title=”Contact form 1″] required to post the form on the webpage. You are now ready to customize your first contact form.
Step 2: Create A New Form
In order to create a new Contact Form, you have to have some basic HTML and CSS knowledge so you can deal with the shortcodes.

Fortunately, the first contact form is already there for your use. You can either edit it, make a duplicate or create a new one.
- Click “Add new”.
- Choose default language. If it’s English, just click the blue button. For other languages, choose from the list below the button.
- Edit the name of the contact form. Whatever you insert in that field will appear on your website on the contact page. Click “save”.

Step 3: Edit the Email Tab
Once you created/duplicated the form or decided to edit the existing one, start with the email settings.

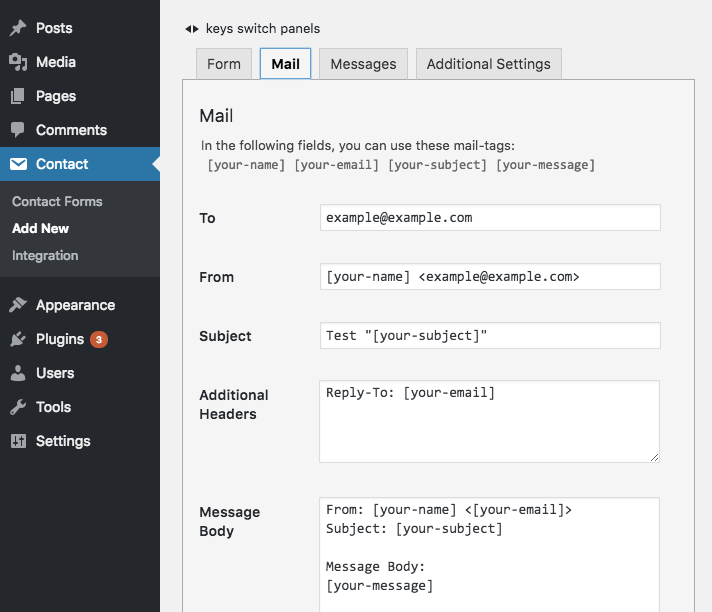
- Click the “mail” tab
- Insert email address you want all contact forms to be sent to in the “TO” field
- Insert valid address the server will use to send you contact forms in the **“FROM” **field
- In the “SUBJECT” field, choose the subject you want the contact forms to have when they are sent over email. If you leave it blank, the subject will be determined by the user filling the form.
- If you plan to add any additional email headers to the contact form, specify them in “ADDITIONAL HEADERS”. “Reply-To” field is there by default. It lets you send an email to the user’s address by clicking the “Reply” button.
- In the “FILE ATTACHMENT” field, you can put the code required to allow the users to attach files to the contact form. If you don’t want to use this option, leave the field blank. Example of an attachment shortcode is [file file-123 limit:2m filetypes:png|jpg|jpeg|pdf]. In the shortcode, you can mention the file size limit and file types.
- Click “save” button.
Step 4: Set Up the Form Structure
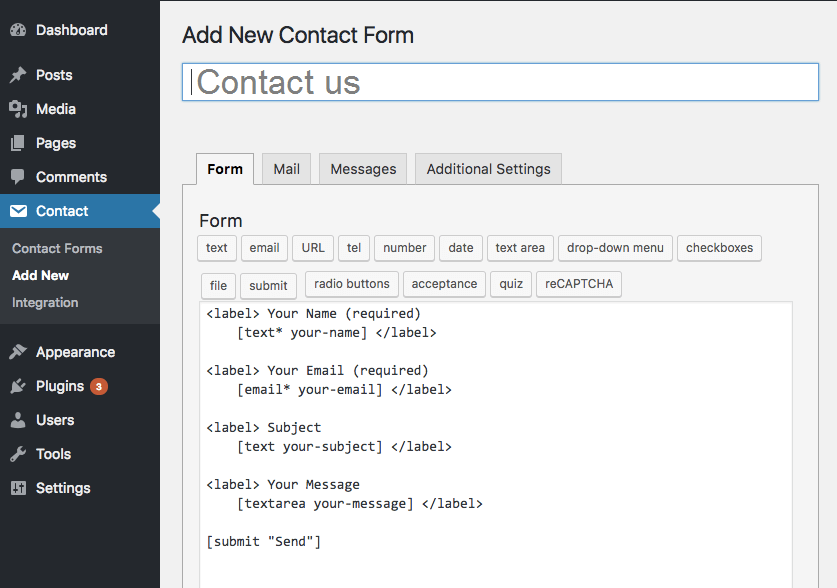
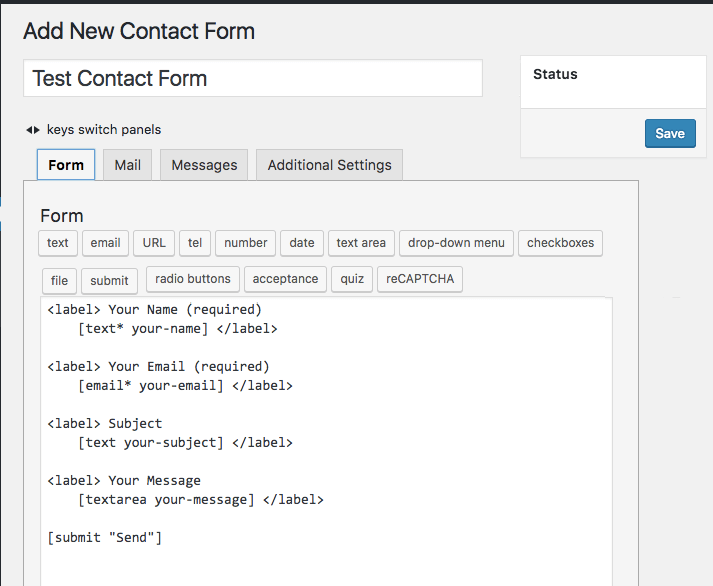
By clicking the “Form” tab, you can change the structure of your contact form.

When you open it up, you can see just a few options to customize. These options are default examples that help give you an idea of what you can have.
- Your Name
- Your Email
- Subject
- Your Message
- Submit Button
By inserting new text instead of the above words, you can change the way your form appears.
If you want to add more fields, you can take advantage of the “Generate tag” option in the right -hand corner of the form you see on the screen.
By choosing one of the options, such as “acceptance”, you get a shortcode that you can post in the main body field.
Note: “Acceptance” is a good feature for the contact form since it allows you to avoid a majority of spam messages. A user will have to click on the acceptance checkbox in order to submit the message on the contact form.
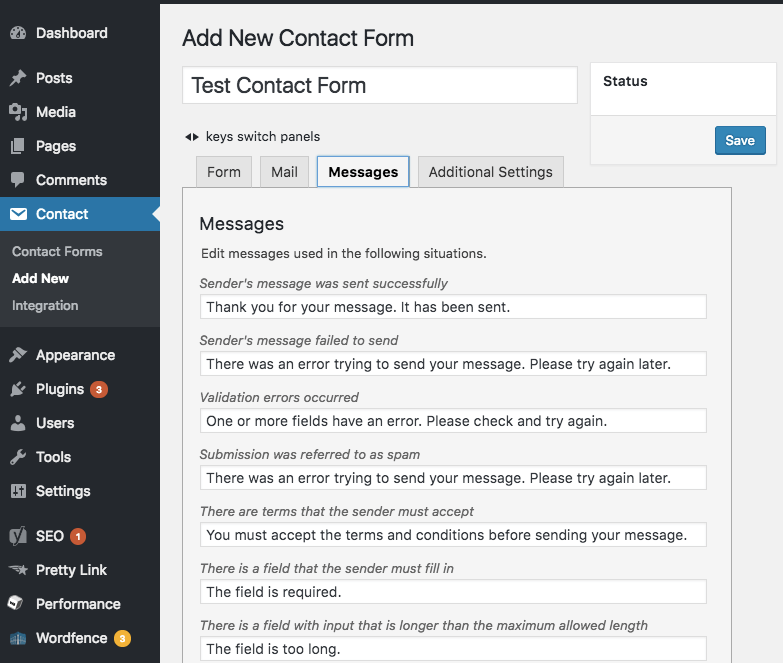
Step 5: Customize the Messages

In most cases, you can leave the messages as they are, but you can have fun customizing them as well. This step is intuitive
- Click the “messages” tab
- Erase and replace the messages as you see fit. For example, you can change “Thank you, your message has been sent” to “Thank you, [your-name], for sending the message. You’ll get a reply ASAP”. The [your-name] tag will automatically insert the user’s name in the reply, making it more personalized.
- Click “save” button.
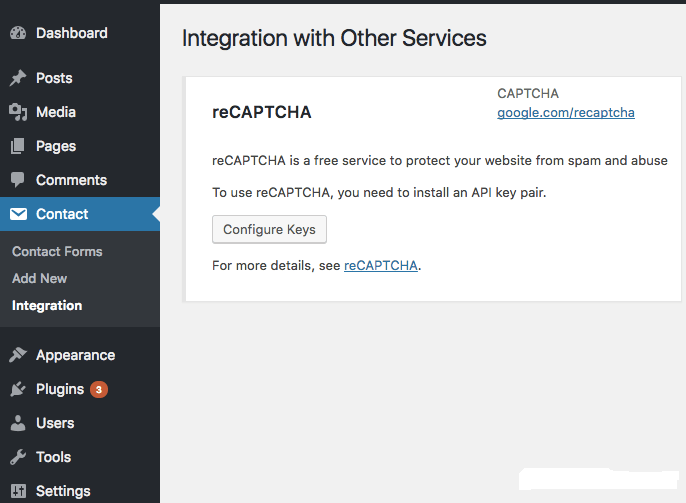
Step 6: Add a reCAPTCHA
Adding a reCAPTCHA is not a necessary step but it can help you avoid unnecessary spam messages on your contact page.

- Generate reCAPTCHA keys for your domain by going here.
- On WordPress Dashboard go to contact>>integration.
- Type in the keys that you generated.
- Paste the reCAPTCHA shortcode field before the “submit” button.
Step 7: Create a Contact Page
Now that the form is ready for your use, you need to create a contact page to post it on.

- Go to dashboard.
- Click pages>>add new.
- Change the title of the page to whatever you wish, such as “Contact Us”.
- Post the code into the body of the page.
- Place the contact page on the menu for the users to see.
- Go to dashboard, choose appearance>> menus.
- Choose header menu.
- Add the contact page to the menu.
- Preview and test the way your contact form works. Does it look readable? Do the messages go to the mentioned email? Is the acceptance checkbox in place?
Note: You can paste the shortcode in the visual view of the website if you wish. It works just as well as when posted in the text view.
Final Thoughts
It takes a few minutes to set up the contact form and contact page on your WordPress website while the benefits they bring are endless.
In the contemporary business world, making contact easy and accessible is vital for a good conversion rate as well as excellent reviews.
The best part about installing Contact Form 7 is that it doesn’t require any special knowledge to do it.

