Do you want to add an interactive map in WordPress? Interactive maps allow your users to discover routes, journeys, and itineraries by clicking on markers in the map or moving the mouse around. In this article, we will show you how to easily add an interactive map of WordPress.
Method 1: Adding an Interactive Map in WordPress using Google My Maps
This method is simpler and doesn’t require you to install a plugin on your WordPress site.
First, you need to visit Google My Maps website and click on the ‘Create a new map’ button.

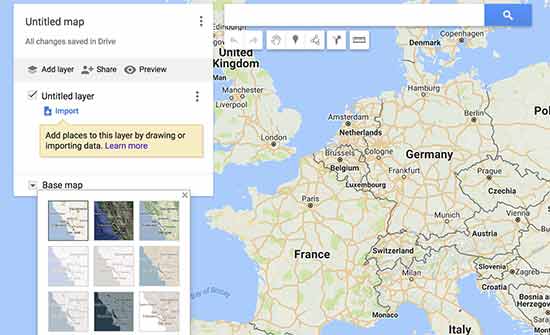
This will bring you to the edit map page. On this screen, you can create your map by selecting a base map, adding points of interest, layers, and more.

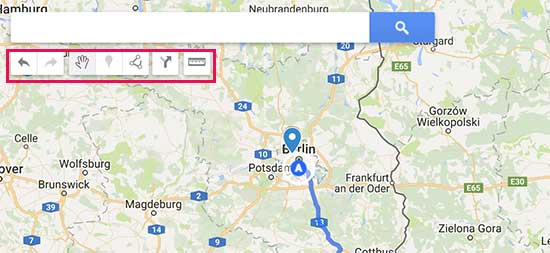
Using the toolbar at the top, you can draw lines on the map, add routes, use rulers, and select items.

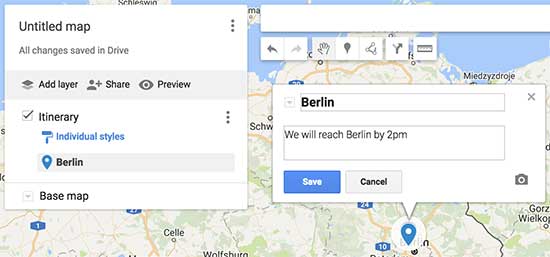
All your map items are saved in layers to the left. You can add, edit, rename, or even delete layers. You can also click on any item in your layer to add the description, change the title, or add photos/videos.

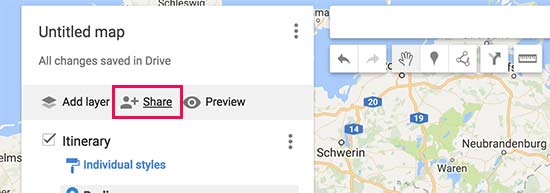
Once you are done editing your map, you need to make it public so that you can use it on your website. You can do this by clicking on the share button in the edit panel.

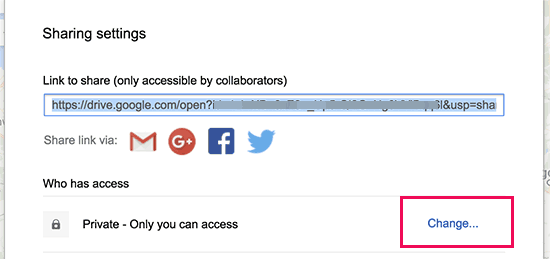
This will bring up the sharing center where you need to click on ‘Change’ under ‘Who has access’ section.

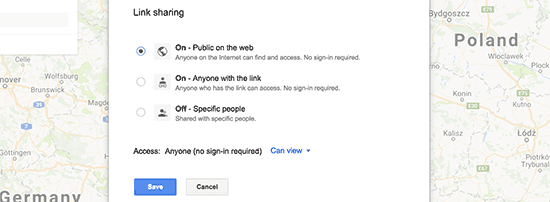
Next, you need to select ‘On – Public on the web’ and then click on the save button.

After that click on ‘Done’ to close sharing center.
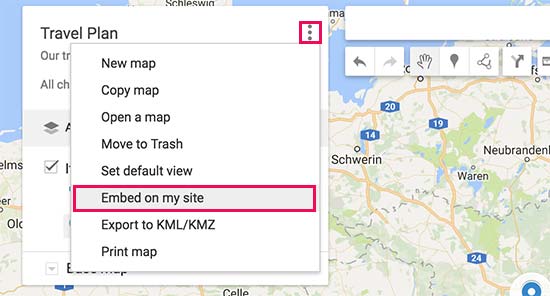
On the edit panel click on the menu icon next to map name and then select ‘Embed on my site’.

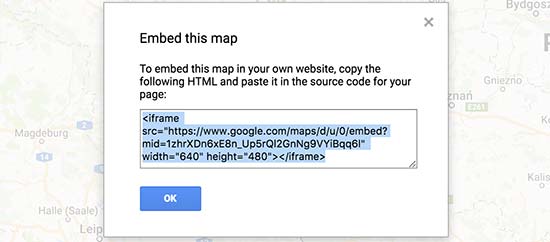
You will now see the embed code that you need to copy.

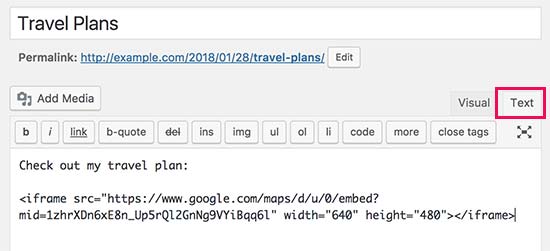
Next, head over to the post or page where you want to add your interactive map in WordPress. On the post edit screen, you need to switch to the text editor and paste the map embed code you copied earlier.

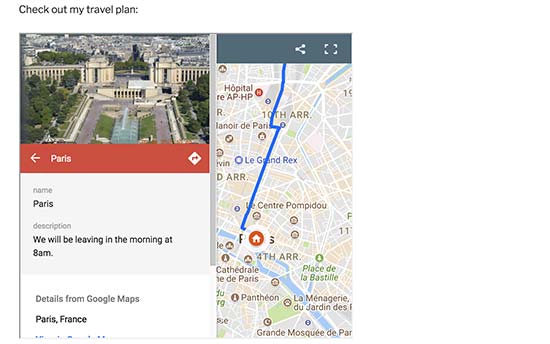
You can now save your changes and preview your post to see your interactive map in action.

Method 2: Add an Interactive Map in WordPress Using Plugin
While you can create and add interactive maps using Google Maps, it still lacks certain features and is limited to Google Maps.
If you want to use Open Street Maps, Bing, or other mapping services, then this method is for you.
The first thing you need to do is install and activate the Maps Marker Pro plugin. For more details, see our step by step guide on how to install a WordPress plugin.
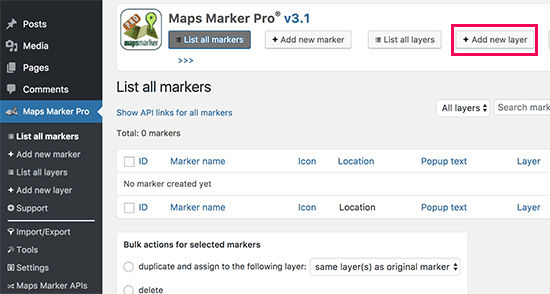
Upon activation, you need to visit Maps Marker Pro page to create your interactive map. To start, you need to click on the ‘Add New Layer’ button.

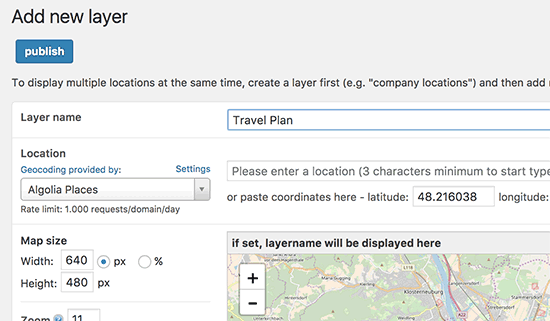
Next, you need to provide a name for your layer and click publish.

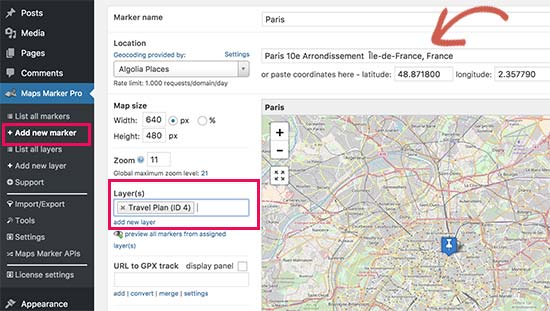
Now that you have created a layer, you are ready to add map markers on it. Go to Maps Marker Pro » Add New Marker page to add your first marker.

First, you will need to enter a title for the marker, and then search for the location and select it.
You will also need to place your marker on the layer you created earlier. You can do this by typing the name of the layer in the layers field and select it.
Don’t forget to click on the ‘Publish’ button to save your marker.
Repeat the process to add other markers to the layer.
Once you are done adding markers, you can edit any WordPress post or page where you want to add the map.
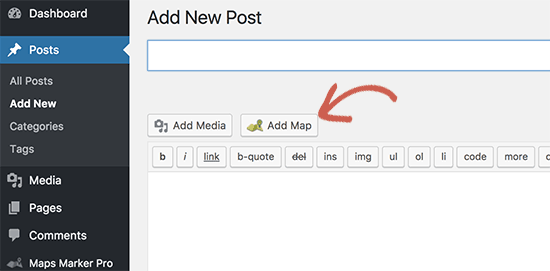
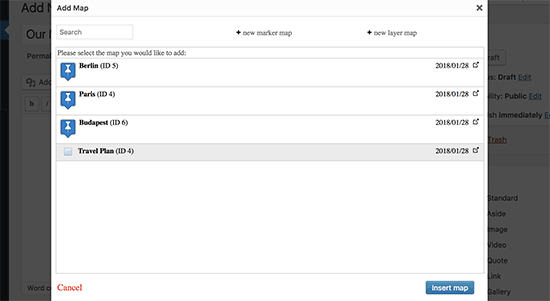
On the post edit screen, click on ‘Add Map’ button.

This will bring up a popup displaying all your map markers and the layer you created earlier. You need to select the layer and click on insert map button.

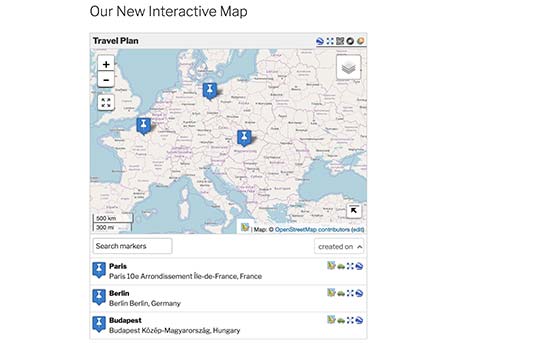
The plugin will add the required shortcode in your post editor area. You can now save or publish your post and preview it to see your interactive map.

You can always edit your main layer to adjust the map size and dimensions.
Maps Marker Pro is a powerful plugin with tons of options like multi-layer maps, custom markers, directions, GPX support, export map in multiple formats, and more. You can explore these options to make your maps even more interactive.
We hope this article helped you learn how to add an interactive map of WordPress.